
| +380(66)433-69-36 |

|
+380(66)433-69-36 |

| +380(66)433-69-36 |
- BitLocker с GUI под linux
- Ищем вирус elTest
- Работаем с бесплатным SSL сертификатом Letsencrypt с помощью certbot
- Синхронизация ресурсов с удаленного сервера локально
- Применение нестандартного SEO и статус 404
- MySQL синхронизируем права с разных серверов
- IPSec VPN соединение между офисами.
- "Зеркало" сайта на стороне. Донастраиваем nginx
- Дефрагментация таблиц всех баз MySQL
- Месяц в родительном падеже strftime PHP
- INIT скрипт для Dropbox
- osCommerce VAM Edition 226. Ошибки
- PositiveSSL порядок сертификатов
- osCommerce. Создаем модуль доставки
- Восстановление mySQL баз данных
- osCommerce.Перенос магазина в другой домен
- osCommerce.Прячем адмику
- osCommerce. Продление жизни сессий
- osCommerce. Создаем платежный модуль
- 10 причин выбрать нас
- GRUB2 восстановление
- osCommerce не пересчитывает общую сумму заказа
- Список потенциально опасных скриптов
- Отправка файлов из Dropbox по e-mail
- "Черный список" почтовых доменов
- Боремся с назойливыми иностранцами
- Яндекс-Диск, и стоит ли им пользоваться.
- Обновление модуля Интеркассы для osCommerce
- Веб-почта на сайте хостинга
- Подключение Outlook Express к хостингу
 Быстрый старт
Быстрый старт
Настоящее руководство предназначено для пользователей сайта i-holder.net и содержит в себе все необходимое для быстрого запуска и наполнения магазина.
После того, как в Ваше распоряжение предоставлен магазин на основе osCommerce VAM Edition, вы можете им управлять используя адрес: http://<Ваше имя>.i-holder.net/admin. При этом имя пользователя для входа и его пароль Вам сообщается в виде письма от администрации сайта со всеми необходимыми для работы деталями.
Оглавление
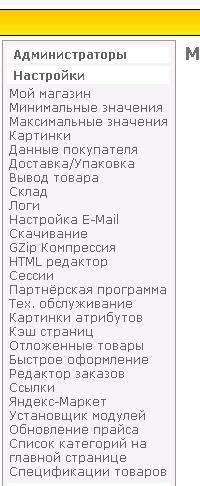
 Меню настроек магазина вызывается через меню "Настройки". Настроек у магазина много, они подробно описаны в руководстве, поэтому остановимся только на тех пунктах, которые необходимо будет изменить. Итак, для начала рассмотрим содержимое настроек "Мой магазин"
Меню настроек магазина вызывается через меню "Настройки". Настроек у магазина много, они подробно описаны в руководстве, поэтому остановимся только на тех пунктах, которые необходимо будет изменить. Итак, для начала рассмотрим содержимое настроек "Мой магазин"
Шаблон по умолчанию - Здесь можно выбрать шаблон отображения магазина. На момент написания этого руководства их существует 6. Если Вы не знаете что это за шаблоны, то можно просто перебрать их и посмотреть, как выглядит Ваш магазин.
Название магазина - Здесь необходимо прописать собственно имя Вашего магазина: Например "магазин одежды" или "магазин электронных товаров" - это то начвание, которое будет использоваться как при просмотре самого магазина, так и использоваться в письмах Вашим покупателям.
Владелец магазина-Если Вы являетесь юридическим лицом - то укажите здесь название фирмы, если частным - на свое усмотрение. Помните только о том, что для покупателей существует больше доверия к покупке у какого-то определенного продавца, чем у продавца с названием "некто"
Владелец магазина - E-Mail адрес владельца магазина. В этой настройке уже установлен адрес электронной почты, полученной Вами при регистрации.
ICQ номер - ICQ номер, который будет выведен в боксе Консультант в магазине. Настройка необязательна
E-Mail От - E-Mail адрес в отправляемых письмах. По аналогии с адресом электронной почты может быть скорректирован по желанию.
Страна - Страна находения магазина. По умолчанию это Украина. Можете выбрать любую страну из выпадающего списка
Регион - Регион нахождения магазина. Для стран, отличных от Украины необходимо будет сначала выбрать другую страну, сохранить настройки - и тогда при повторном редактировании настроек появятся регионы, соответствующие выбранной стране. Не забудьте так же настроить параметр "Временная зона"
Отправка копий писем с заказом - Если Вы хотите получать письма с заказами, т.е. такие же письма, что и получает клиент после оформления заказа, укажите e-mail адрес для получения копий писем в следующем формате: Имя 1 <email@address1>, Имя 2 <email@address2>. Обратите внимание на запятую! она обязательна, если хотите получать письма на более, чем один электронный адрес. Еще одно замечание для тех, кто хочет получать информацию о заказе на свой мобильный. Ряд операторов все еще предоставляют службу получения СМС из Интернета, и ее вполне можно задействовать. Для Украины подобную услугу в настоящее время предоставляет Beeline и Киевстар.
Адрес и телефон магазина -Здесь Вы можете указать адрес и телефон магазина. Настройка не обязательно, но ее содержимое отображается на форме заказа, отсылаемой покупателю.
Получатели писем, отправленных со страницы Свяжитесь с нами - Задает адреса, на которые будут отправляться письма из формы обратной связи с покупателями. Предпочтительно все-таки задать адреса почты независимо от того, будет ли использоваться форма обратной связи или нет.
Перечисленные выше настройки - это тот минимум, который предпочтительно сделать. Остальные параметры описаны прямо на странице настроек, и Вы можете ими воспользоваться - если их предназначение для Вас полностью понятно. Если Вы испытаваете определенные сомнения по поводу настроек, пожалуйста, оставьте их в том виде, в котором они есть.
- Установить величину гривны в значение 0. Для этого выделяем "Гривну" и нажимаем на "Изменить". В открывшемся окне устанавливаем значение величины в нуль и нажимаем на "Обновить"
- Установить Российские рубли в качестве основной валюты
- Назначить величину этой валюты как 1. Для этого выделяем "Российский рубль", нажимаем на "Изменить". В открывшемся окне устанавливаем величину в 1, устанавливаем галочку в поле "Установить по умолчанию" и нажимаем "Обновить"
Все. Теперь можно наполнять магазин товарами. Что это за величина? Это курс валюты по отношению к основной валюте. Дело в том, что на этой же форме есть кнопка "Обновить валюты". При этом с Центробанка России берутся курсы валют и устанавливается курсы не основных валют. Впрочем, не всегда корректно. Поэтому все-таки рекомендуется вести магазин в одной валюте, без использования мультивалютных товаров. В магазине есть хитрость, которая позволяет использовать мультивалютность через класс налогов. Здесь настроены 2 класса: Евро и Доллара и задан определенных коэффициент, соответствующий курсу этих валют. Если создавать товары в разных валютах - то при определении их цены нужно выбрать соответствующий класс налогов - и цены в магазине будут меняться в зависомости от предустановленных "курсов", задающихся через "Места и налоги" - "Ставки налогов".
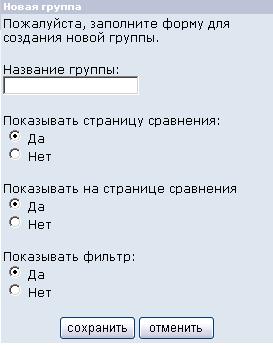
Спецификация - это некоторая группа параметров, по которым можно производить связанный поиск и сравнение товаров в магазине. Так, Вы наверное замечали в некоторых магазинах фильтр товаров, в котором указывается ряд парметров товара, по которым можно быстро отобрать необходимый товар? Вот это и есть фильтры. Оговоримся сразу. Эти фильтры могут отображаться как в отдельной "рамочке" магазина, так и при просмотре товаров определенной категории. Итак, создаем спецификацию под именем "Параметры телефона".  Для этого выбираем пункты меню: "Каталог"-"Спецификации товаров"-"Новая группа спецификации". При этом появится окно, в котором необходимо заполнить ряд полей. В название группы вбиваем "Параметры телефона". Далее следует ряд опций. Опция "Показать страницу сравнения" устанавливает, необходимо ли при просмотре товара отображать кнопку сравнения. Опция "Показать на странице сравнения" задает, необходимо ли показывать эту опцию на странице сравнения товаров. Устанавливаем обе опции в "нет". (создаем только фильтры). Опция "Показывать фильтр" устанавливает, необходимо ли отображать фильтр при просмотре категории. В нашем случае устанавливаем ее в "Да".
Для этого выбираем пункты меню: "Каталог"-"Спецификации товаров"-"Новая группа спецификации". При этом появится окно, в котором необходимо заполнить ряд полей. В название группы вбиваем "Параметры телефона". Далее следует ряд опций. Опция "Показать страницу сравнения" устанавливает, необходимо ли при просмотре товара отображать кнопку сравнения. Опция "Показать на странице сравнения" задает, необходимо ли показывать эту опцию на странице сравнения товаров. Устанавливаем обе опции в "нет". (создаем только фильтры). Опция "Показывать фильтр" устанавливает, необходимо ли отображать фильтр при просмотре категории. В нашем случае устанавливаем ее в "Да".

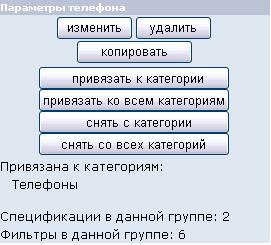
После того, как мы создали спецификацию, ее необходимо привязать к созданной ранее категории. Раньше мы создали кателогию "Телефоны" в которой завели несколько единиц товара. Для этого, при просмотре спецификации необходимо выбрать "привязать к категории" и в выпавшем меню выбрать категорию, к которой мы привязываем спецификацию. В выпавшем окне есть еще опция "Включая все подкатегории", выберите ее для того, чтобы созданная спецификация распространялась на все дерево категорий, начиная с выбранной. После этого нажимаем на кнопку "Привязать к категории". Все, теперь если мы все правильно сделаем, у нас появится автоматический фильтр товаров.
 Теперь, после того, как мы создали группу спецификаций, создадим сами по себе спецификации. Для этого необходимо в окне щелкнуть ВНИМАНИЕ на самой папке, слева от "Параметры телефона".
Теперь, после того, как мы создали группу спецификаций, создадим сами по себе спецификации. Для этого необходимо в окне щелкнуть ВНИМАНИЕ на самой папке, слева от "Параметры телефона".
 В открывшемся окне мы будем создавать сами спецификации а так же фильтры к ним. Нажимаем на кнопку "Новая спецификация" и заполняем все необходимые поля.
В открывшемся окне мы будем создавать сами спецификации а так же фильтры к ним. Нажимаем на кнопку "Новая спецификация" и заполняем все необходимые поля.
"Название спецификации" - "Количество карт"
"Префикс спецификации" - "Количество SIM карт". Этот префикс отображается в свойствах товара при его просмотре. Соответственно можно задавать как префикс - так и суффикс спецификации.
"Показывать страницу сравнения" - "Нет"
"Показывать на странице сравнения" - "Нет"
"Показывать фильтр" - "Да"
"Класс фильтра" - "Составной". Существует еще множество других классов. Как они работают - можно просмотреть экспериментально.
"Показывать фильтр как" - "Dropdown menu" Фильтр можно отображать как чекбоксы, или как радиокнопки
"Фильтр показать все" - "Да" Устанавливает, отображать ли пункт "отобразить все" в фильтре. Рекомендуется включать.
"Укажите значение спецификации" - "Dropdown menu" по аналогии с отображением фильтра - только задает отображение мпецификации при добавлении или редактировании товара
Создаем два типа спецификации "Количество карт" и "Стандарт GSM". Теперь переходим к установке значений спецификаций. Собственно значения спецификаций это текстовые поля, которые представляют собой все возможные варианты значений данной спецификации. Для того, чтобы задать значения спецификаций, необходимо ВНИМАНИЕ! нажать на синюю папку слева от названия спецификации. Создадим значения спецификации для "Количество карт". Нажимаем на синюю папку, "Новое значение". В выпавшем окне набираем "1" и нажимаем "Соххранить". Аналогичную опереацию производим для значения "2". Таким образом мы задали характеристику товара, которая описывает количество СИМ-карт в телефоне, и изменяющуюся от 1 до 2. Для спецификации "Стандарт GSM" создаем аналогично значения спецификации "850","900","1800","1900".
 Теперь приступим к созданию фильтров. В фильтрах задаются значения спецификации, которые с учетом типа фильтра спецификации выберет из всего множества товаров необходимые. При нашем типе фильтра "составной", необходимо просто продублировать все, что мы набирали в значениях спецификаций в фильтрах. Для того, чтобы задать фильтр для спецификации ВНИМАНИЕ! необходимо нажать на желтую папку слева от названия спецификации. По аналогии со значениями спецификаций создадим фильтры "1" и "2" для количества карт и "850","900","1800","1900" для "Стандарт GSM". В результате всех проведенных манипуляций, будет создан фильтр, который при просмотре категории "Телефоны" отображен так, как изображено на рисунке (один из фильтров задан типом "Dropdown menu", другой как "Чек боксы").
Теперь приступим к созданию фильтров. В фильтрах задаются значения спецификации, которые с учетом типа фильтра спецификации выберет из всего множества товаров необходимые. При нашем типе фильтра "составной", необходимо просто продублировать все, что мы набирали в значениях спецификаций в фильтрах. Для того, чтобы задать фильтр для спецификации ВНИМАНИЕ! необходимо нажать на желтую папку слева от названия спецификации. По аналогии со значениями спецификаций создадим фильтры "1" и "2" для количества карт и "850","900","1800","1900" для "Стандарт GSM". В результате всех проведенных манипуляций, будет создан фильтр, который при просмотре категории "Телефоны" отображен так, как изображено на рисунке (один из фильтров задан типом "Dropdown menu", другой как "Чек боксы").
Что напоследок хотелось бы сказать. Для примера уже были созданы несколько товаров. Более правильно сначала создать все необходимые спецификации, а уже после этого производить наполнение магазина товарами, поскольку если эту операцию проделать позже - то придеться редактировать все уже созданные в категории товары, ведь им нужно сопоставить спецификации, необходимые для корректной работы фильтров и сравнений.
 При работе с картинками в магазине на основе osCommerce очень полезным инструментом может оказаться файл менеджер, находящийся в меню "Каталог". При вызове файлового менеджера появляется страница, на которой можно выбрать, с какими именно файлами можно работать. Нас интересует пункт "Картинки" - поскольку именно с помощью этого меню можно с картинками сделать следующее:
При работе с картинками в магазине на основе osCommerce очень полезным инструментом может оказаться файл менеджер, находящийся в меню "Каталог". При вызове файлового менеджера появляется страница, на которой можно выбрать, с какими именно файлами можно работать. Нас интересует пункт "Картинки" - поскольку именно с помощью этого меню можно с картинками сделать следующее:
- Загрузить картинки в магазин
- Удалить картинки из магазина
- Создать дерево каталогов
- Прочее..

Загрузка картинок не очень актуальна, поскольку картинки загружаются непосредственно при создании товаров или категорий. Вместе с тем, если необходимо только обновить какую-то картинку товара, ее может оказаться значительно легче обновить с помощью этого инструментария. Наиболее полезные действия, которые можно сделать - это 2 и 3. Удалять картинки нужно крайне осторожно, и только тогда - когда Вы уверены, что их удаление не отразится на работоспособности магазина. Что такое дерево каталогов и зачем оно нужно.
 По аналогии с организацией папок(каталогов) на Вашем компьютере, с той лишь разницей, что вместо рабочего стола в качестве вершины используется каталог магазина images/. Для создания каталога достаточно перейти во вкладку "каталоги", напротив каталога, в котором необходимо содать еще один каталог пишется его имя и нажимается кнопка "создать".
По аналогии с организацией папок(каталогов) на Вашем компьютере, с той лишь разницей, что вместо рабочего стола в качестве вершины используется каталог магазина images/. Для создания каталога достаточно перейти во вкладку "каталоги", напротив каталога, в котором необходимо содать еще один каталог пишется его имя и нажимается кнопка "создать".
Хочется отметить следующее: картинки для категорий и картинки для товаров обычно сохраняются в разных каталогах. Так, если для категорий не предусмотрена возможность выбора места, куда их сохранять - они по умолчанию сохраняются в images, то для товаров такая возможность есть. Здесь нужно сделать первое предупреждение. При создании категорий, все картинки сохраняются в одном и том же каталоге. Это означает, что если при создании категории, вы выберете картинку с уже существующим названием, то она не будет сохранена, а будет использована уже существующая в магазине картинка. Отсюда правило: Перед назначением картинки категории убедитесь, что картинки с таким именем в магазине еще нет. При этом можно просто использовать какое-то правило для их именования: например перед загрузкой картинки ее можно переименовать определенным образом: например добавить перед именем имя категории, причем очень желательно на английском языке, поскольку с русскими именами магазин работает не очень. Для того, чтобы избежать путаницы с именами при загрузке картинок товаров нужно руководствоваться теми же принципами с той лишь разницей, что для каждой категории можно сделать свой каталог в images/products и сохранять картинки именно туда.
Теперь стоит поговорить о картинках для товаров и их размерах. В магазине предусмотрено несколько возможностей работы с мини-картинками.
- Размер мини-картинок можно ограничить фиксированными размерами.
Как это работает: картинка для категории или товара будет при отображении в магазине "втискиваться" в указанные размеры, при этом не будет проверяться соответствие размеров исходной картинки по отношению к размеру мини-картинки. Чем подобный подход плох, а чем хорош. Хорош тем, что не приходится думать о размерах картинки. Что плохо - все картинки товаров и категорий должны соответствовать пропорциям мини-картинок, иначе при отображении картинка может оказаться растянутой. Что это значит: пусть размер мини-картинки мы задаем 100х100 пикселей. Значит картинки, загружаемые в качестве мини-картинок товаров и картинок категорий должны быть "квадратными", например 50х50, 400х400. Чем еще плохо - страница магазина загружается медленее, поскольку большие картинки требуют больше времени для своей загрузки. - Размер мини-картинок можно НЕ ограничивать фиксированными размерами.
Как это работает: картинка для категории или товара будет при отображении в магазине отображается как есть, без изменений размеров. Чем подобный подход плох, а чем хорош. Хорош тем, что страницы магазина загружаются быстрее и картинка не искажается ни при каких условиях. Чем плохо: приходится самому контроллировать размер мини-картинок для товаров и категорий, а это требует знаний и соответсвующего инструментария для изменения размера картинок. Мы применяем в своей работе бесплатный IrfanViewer. Он достаточно качественно меняет размеры изображений, и легок в использовании. При использовании такого подхода следут использовать один и тот же размер мини-картинок (например высоту в 100 пикс) для того, чтобы при отображении категорий и списка товаров их названия и описания выглядели ровными и стройными. Это относится и к размерам обычных картинок. Рекомендуется изменять размеры загружаемых картинок таким образом, чтобы они имели хотя бы один одинаковый размер - высоту или ширину.
Посмотрите, как выглядит окно загрузки картинок товаров:

В данном случае, для загрузки товаров используется каталог images/products/comp. В качестве мини-картинки (картинки товара) используется изображение высотой 100 пикс., а в качестве большой картинки - та же самая картинка, но уже размером 200 пикс. по высоте Для всплывающего окна можно использовать оригинальное изображение. В данном случае оно будет достаточно большим - 400 пикс. по высоте При этом Имена картинок должны быть разными Допускается одно и то же имя для большой картинки и всплывающей картинки.Пусть к примеру эта картинка называется comp.jpg, тогда можно порекомендовать использовать для картинки товара имя t_comp.jpg а для большой картинки s_comp.jpg.
Что еще остается добавить. При заполнении магазина товарами, можно пользоваться функцией дублирования товара, поскольку при этом дублируются все его атрибуты: каталоги загрузки товара, производитель, описания.... а при заполнении магазина однотипными товарами, эта возможность просто незаменима.
Быстрое создание товара.
Перед тем, как добавлять в магазин новый товар, необходимо убедиться в том, что существует категория, к которой можно его отнести. Иными словами, всякий товар должен лежать на своей полке. И если это часы швейцарские - то должна быть полка "часы", если это тетрадь ученическая, то должны быть созданы категории "канцтовары" и "канцтовары"-"тетради". Здесь и далее мы рассмотрим коротко вопрос создания категорий и товаров. При этом будем предполагать, что у нас используются картинки трех типоразмеров.
- 100x100px - миникартинка, отображаемая при просмотре категории или товара
- 400x400px - картинка, отображаемая при просмотре ОПИСАНИЯ товара.
- Полноразмерная картинка, отображаемая при щелчке мышки на изображении товара.
Как упоминалось ранее, картинки для категорий и товаров необходимо подготавливать, и мы для этого используем редактор irfanViewer.  и изменение размеров картинки будет рассматриваться применительно к нему.
и изменение размеров картинки будет рассматриваться применительно к нему.
Зададимся такой задачей: сделать товар: "Коробка упаковочная", относящаяся к категории "Упаковка" стоимостью 1 доллар. (Изображение товара в редакторе можем видеть на рисунке) Итак, для этого нам нужно сделать следующие шаги:
- Создать картинку для категории
- Создать картинки для товара
- Создать категорию "Упаковка"
- Создать товар "Коробка упаковочная"
Итак, начнем с картинок. Пусть, для простоты картинка для категории будет такой же самой, как и миникартинка для товара. Значит, учитывая тот факт, что полноразмерная картинка у нас есть, необходимо создать 2 картинки с размерами, не превышающими 100x100px и 400x400px. Итак, запускаем редактор, и открываем полноразмерную картинку: Меню "File" "Open" или просто жмем латинскую "O". Выбираем файл. Теперь не торопимся... чтобы не делать лишних действий мы без переоткрывания уменьшим исходную картинку до 400 пикселов, сохраним ее, а потом уменьшим до 100 пикселей и тоже сохраним. Для этого идем в меню "Image"- "Resize-Resample" или воспользуемся горячей клавишей "Ctrl+R". В открывшемся окне выбираем новый размер изображения. Для того, чтобы все товары в нашем магазине выглядели примерно одинаково, следует выбрать один из параметров, который должен быть "главным" 
 В
В  нашем случае, главной будет высота картинки. Что значит главный размер? это размер, который одинаков для всех мини-картинок категорий и товаров. В нашем случае, еще раз повторюсь, это высота картинки. Итак, изменяем размер до 400 точек и жмем "Ok". Обратите внимание на опцию "Preserve aspect rate" - она должна быть включена, иначе картинка окажется искаженной. Теперь сохраним изображение: "File"-"Save as" или "Ctrl+S" Имя файла можете выбрать любое, но мы предпочитаем называть измененные файлы так же, как и оригинальные с добавлением размера картинки: в нашем примере оригинальный файл назывался "SampleBox.jpg", а называем его "SampleBox400.jpg". Аналогично теперь уже изменяем новую картинку до размера 100 точек и сохраняем ее: "SampleBox100.jpg". В результате мы уже сделали большое дело: получили необходимые картинки для товара. В дальнейшем при создании категорий и товара будем использовать именно их. Еще одно маленькое замечание на счет названий файлов. Как говорилось ранее, когда мы задаем картинку для категории, она сохраняется в магазине в одной общей для всех категорий папке. Следовательно для того, чтобы они не спутались, необходимо выработать некоторое свое именование картинок. Например Pic_(Номер категории).jpg. В нашем случае, чтобы разделить мини-картинку товара и мини-картинку категории, мы скопируем файл "SampleBox100.jpg" в "Upakovka.jpg"
нашем случае, главной будет высота картинки. Что значит главный размер? это размер, который одинаков для всех мини-картинок категорий и товаров. В нашем случае, еще раз повторюсь, это высота картинки. Итак, изменяем размер до 400 точек и жмем "Ok". Обратите внимание на опцию "Preserve aspect rate" - она должна быть включена, иначе картинка окажется искаженной. Теперь сохраним изображение: "File"-"Save as" или "Ctrl+S" Имя файла можете выбрать любое, но мы предпочитаем называть измененные файлы так же, как и оригинальные с добавлением размера картинки: в нашем примере оригинальный файл назывался "SampleBox.jpg", а называем его "SampleBox400.jpg". Аналогично теперь уже изменяем новую картинку до размера 100 точек и сохраняем ее: "SampleBox100.jpg". В результате мы уже сделали большое дело: получили необходимые картинки для товара. В дальнейшем при создании категорий и товара будем использовать именно их. Еще одно маленькое замечание на счет названий файлов. Как говорилось ранее, когда мы задаем картинку для категории, она сохраняется в магазине в одной общей для всех категорий папке. Следовательно для того, чтобы они не спутались, необходимо выработать некоторое свое именование картинок. Например Pic_(Номер категории).jpg. В нашем случае, чтобы разделить мини-картинку товара и мини-картинку категории, мы скопируем файл "SampleBox100.jpg" в "Upakovka.jpg"
Итак, картинки для товара и категории у нас готовы и теперь можно приступить к созданию в магазине как категорий, так и товаров в них. Начнем с простейшего - создания категории - т.е. той полочки, на которой будет лежать наш товар.
Переходим по меню в "Каталог" и жмем кнопку "Новая категория". Если необходимо создать категорию внутри другой кателогии, то для этого необходимо перейти в эту категорию, нажимая на названия категорий в каталоге. Перед нами открывается окно создания категории. Что же мы здесь заполняем.
Если необходимо создать категорию внутри другой кателогии, то для этого необходимо перейти в эту категорию, нажимая на названия категорий в каталоге. Перед нами открывается окно создания категории. Что же мы здесь заполняем.
- Название категории - Для нашего примера набираем: "Упаковка". Это название будет отображаться в каталоге магазина
- Название подробно - Так же как и название категории, если необходимо описывать категориию более подробно. В нашем случае можем оставить его пустым
- Описание - это полное описание категории, которое будет отображаться при входе в категорию магазина. В большинстве случаев можно оставлять пустым, хотя в ряде случаев - когда например описание категории является составной и общей частью описания товаров можно заполнить. При этом обратите внимание, что описание, в отличие от подробного названия может быть не просто текстом, а форматированным текстом в формате HTML - т.е. мини-веб страничкой с картинками и прочими эфектами.
 Мета-заголовки, описания и ключевые слова служат для более точного описания товара при "продвижении" сайта, и может подвергаться изменениям со стороны компании, которая производит "раскрутку". В нашем случае мы просто копируем название категории. В двух других вкладках выставляем: "1" в поле статуса, а на странице "Категория картинки" выбираем картинку для категории. Ранее мы создали картинку под названием "upakovka.jpg". После этого нажимаем на кнопку "Предпросмотр", и "Обновить". Итак, у нас теперь создана категория, к ней привязана картинка, и может быть добавлено описание. Теперь перейдем собственно к созданию товара.
Мета-заголовки, описания и ключевые слова служат для более точного описания товара при "продвижении" сайта, и может подвергаться изменениям со стороны компании, которая производит "раскрутку". В нашем случае мы просто копируем название категории. В двух других вкладках выставляем: "1" в поле статуса, а на странице "Категория картинки" выбираем картинку для категории. Ранее мы создали картинку под названием "upakovka.jpg". После этого нажимаем на кнопку "Предпросмотр", и "Обновить". Итак, у нас теперь создана категория, к ней привязана картинка, и может быть добавлено описание. Теперь перейдем собственно к созданию товара. Для того, чтобы создать товар, необходимо перейти в соответствующую категорию и нажать на кнопку "Новый товар". Сделаем маленькое отступление: Если все-таки Вы начали создавать товар не в той категории, или ошиблись категорией - ничего страшного нет. Товар можно будет передвинуть в ту категорию, в которую нужно.
Для того, чтобы создать товар, необходимо перейти в соответствующую категорию и нажать на кнопку "Новый товар". Сделаем маленькое отступление: Если все-таки Вы начали создавать товар не в той категории, или ошиблись категорией - ничего страшного нет. Товар можно будет передвинуть в ту категорию, в которую нужно.
Мы нажали на кнопку "Добавление товара" и перед нами открылось окно со вкладками. Будем описывать предназначение полей для каждой из вкладок.
- Вкладка "Данные". Что здесь есть за поля, и что в них заполнять. Выставляем статус товара (в наличии или нет), Дата поступления имеет смысл, если отслеживается история поступления товара на склад, например при установках скидок. ОБЯЗАТЕЛЬНО для реального товара нужно заполнить поле "вес товара" и выставить его хотя-бы в "1", иначе товар будет считаться виртуальным. Остальные поля оставляем без изменений по-умолчанию
- Вкладка "Русский" - заполняется по аналогии с категорией с той лишь разницей, что описание товара отображается при просмотре в магазине деталей товара (когда на товаре кликают). URL товара - дополнительное поле, которое может содержать ссылку на описание товара с другого сайта. Как правило не заполняется.
- Вкладка "Картинки" - как и описывалось выше, мы указываем в качестве маленькой картинки файл с именем "SampleBox100.jpg", в качестве большой картинки "SampleBox400.jpg", в качестве картинки для всплывающего окна "SampleBox.jpg". Обратите ВНИМАНИЕ на директории загрузки: мы специально сделали с помощью инструмента "Файл менеджер" в меню "Каталог" директорию загрузки "upakovka" в директории "products" (процесс содания каталогов рассмотрен в разделе, посвященной картинкам). В случаях, когда в магазине для товара используется более одной картинки, во вкладке будут дополнительные поля для загрузки маленькой и большой картинки. Файлы для них нужно выбирать аналогичным способом: для маленькой изображение, в нашем случае до 100 точек, в качестве картинки для всплывающего окна - оригинальный файл.
- Вкладка "Цены" здесь выбирается цена для товара, и тип налогов, уплачиваемаых за товар. Так, если цена товара указывается включая НДС, то в поле налогов выбирается НДС, а цена указывается в поле "Цена с налогом". В нашем случае устанавливаем стоимость в "1" в поле "Цена с налогом". Обратите внимание, поле цены сразу же пересчитается за вычетом величины налога НДС на товар.
- Вкладка "Атрибуты товара" - здесь указываются атрибуты товара (например цвет, упаковка), за которые взимается дополнительная плата. (Этот процесс рассмотрен в основной инструкции). В простейшем случае эти атрибуты не используются.
- Вкладка "Спецификации" - здесь производится заполнение особенностей товаров, которые используются в фильтрах продукции и в таблицах сравнения. В большинстве случаев, здесь не нужно ничего заполнять
Теперь нажимаем "Предпросмотр" и "Сохранить" или "Обновить". Все. на этом создание товара закончено.
